사실 이 개념은 프론트엔드, 백엔드 어느 한 쪽에 국한 되는 개념은 아니다. 내가 이 개념을 프론트엔드 공부할 때 접한 개념이었어서 FE카테고리에 넣은 것이지, 이 개념이 FE에 한정되는 개념이 아님을 밝히고 시작하려 한다.
우선 CORS의 정의는 다음과 같다.
추가 HTTP 헤더를 이용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제
이 정의만 보면 무슨 이야기인지 잘 와닿지 않을 것이다. (나도 처음 접할 때 무슨 말인지 한참을 들여다봤다.)
위의 말을 다른 표현으로 쓰자면, 브라우저 관점에서 origin이 다른 서버를 바로 호출 할 수 없다는 이야기이다.
예를 들면, 내가 "https://aaaaaaa.com"라는 url을 사용하고 있다고 가정하자. 이때 여러 이유로 브라우저에서 "https://bbbbbbb.com/data.json"등을 호출하려고 하면 이 origin(출처)가 다르다고 판단, 브라우저는 이 응답을 파기하기로 결정한다.

그러면 origin(출처)는 무엇일까?
https://www.aaaa.com:80위와 같은 url에서 프로토콜(https)부터 호스트(www.aaaa.com) 포트번호(80)까지 를 origin, 즉 출처라고 부른다.
아래 세 url이 있을때 어떤 것이 같은 출처고, 어떤 것이 다른 출처일까?
1. http://www.aaaa.com:80
2. https://www.bbbb.com
3. https://www.aaaa.com/aa?id=22정답은 1, 2가 다른 출처이고 3이 같은 출처이다.
1은 프로토콜이 다르고, 2는 호스트가 다르다.
3에서 프로토콜, 호스트, 포트가 같고, 뒤에 붙는 path(/aa), query string(?id=22)는 같지 않아도 같은 출처라고 간주하므로 3은 같은 출처이다.
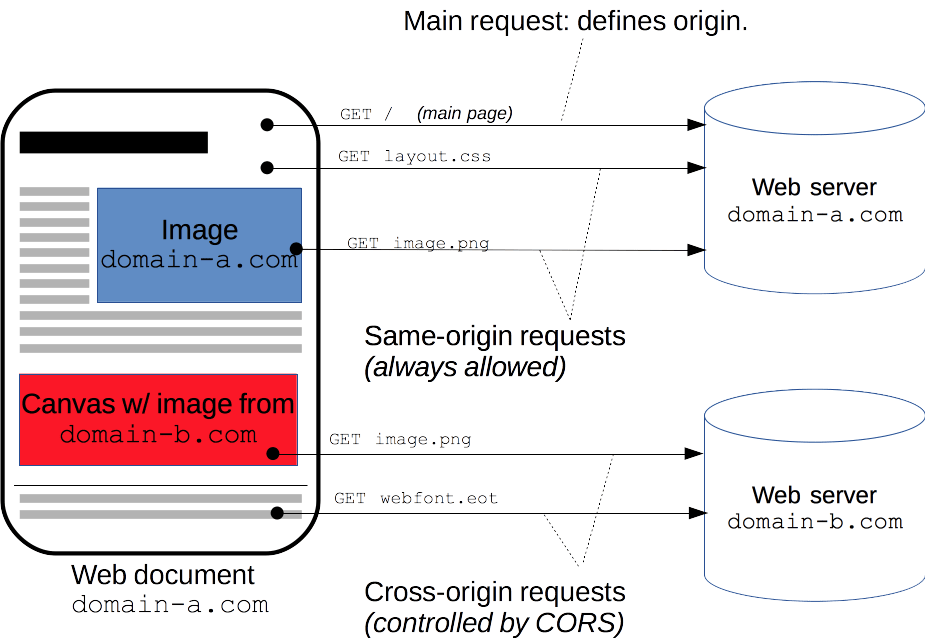
우리가 웹 개발을 할 때, 우리가 만든 서버와 요청과 응답을 주고 받는 API를 사용하는 경우가 대부분이기는 하지만, 외부 API를 사용해서 개발을 할때도 있는데, 이때의 외부 API 사용시에 이 CORS 를 고려해야 하는 것이다. 당연하지만 외부 API는 우리 서비스의 서버와 다른 출처를 가지기 때문이다.
보안 상의 이유로, 브라우저는 스크립트에서 시작한 http요청이 다른 출처일 경우 요청을 제한한다.
(참고로 CORS는 브라우저의 구현 스팩에 포함되는 정책으로, 브라우저를 통하지 않은 서버 간의 통신에서는 이 정책이
적용되지 않는다. 이와 같은 맥락으로 서버에 관련한 특별한 로직이 없는 경우 서버는 정상응답을 보낸다. 이를 폐기할지 말지 결정하는 것은 브라우저이다.)
그러면 다른 출처의 리소스를 불러오는 것 자체가 불가능한 것일까? 다행히 그렇지는 않다.
다른 출처의 리소스를 불러오려면 그 출처에서 올바른 CORS 헤더를 포함한 응답을 반환하면 된다.
단순하게 CORS의 문제가 해결되면 참 좋겠지만, 이 CORS는 생각보다 우리를 힘들게 한다.
일단 에러가 났을 때 부터 보안상의 이유로 JavaScrpit 에서는 오류의 상세 정보에 접근이 불가하기 때문에 브라우저의 콘솔을 자세히 봐야 한다는 불편함(?) 이 있기 때문이다.
여러가지 접근 제어 시나리오가 있다.
크게 단순 요청, 프리플라이트 요청, 인증정보를 포함한 요청이 있다.
아래의 링크에서 이와 관련한 자세한 내용을 볼 수 있다.
교차 출처 리소스 공유 (CORS) - HTTP | MDN
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라
developer.mozilla.org
이 외에도 HTTP 응답 헤더, 요청 헤더 들에 대한 내용도 위 링크에서 같이 살펴 볼 수 있다.
사실 정리 하면서도 완벽하게 이해되었냐 물으면 아니라고 대답할 정도로 완벽하게 이해하고 쓴 글이 아닌 만큼 부정확 할 수 있다...

이전에 프로젝트 하면서도 여러 번 나를 괴롭혔단 문제인 만큼 확실히 잡고 싶었지만 역시 정복하려면 조금 더 노력해야 겠다. 내가 참고 한 사이트의 서두에도 쓰여있듯, CORS는 개발하는 사람이라면 진짜 모두가 알아야 하는 개념이다. 프론트와 서버가 통신하는 것에 관련한 개념이기 때문이다. 이 표준에 맞추어 개발을 해야 하기 때문에 진짜 꼭 정복할 것이다. (음 아마..?)
[참고 문헌]
https://developer.mozilla.org/ko/docs/Web/HTTP/CORS
교차 출처 리소스 공유 (CORS) - HTTP | MDN
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라
developer.mozilla.org
[이외에도 보면 좋을 것 같은 내용] _ 진짜 설명 잘 하신 것 같다.
https://evan-moon.github.io/2020/05/21/about-cors/
CORS는 왜 이렇게 우리를 힘들게 하는걸까?
이번 포스팅에서는 웹 개발자라면 한번쯤은 얻어맞아 봤을 법한 정책에 대한 이야기를 해보려고 한다. 사실 웹 개발을 하다보면 CORS 정책 위반으로 인해 에러가 발생하는 상황은 굉장히 흔해서
evan-moon.github.io
'개인공부 > FE' 카테고리의 다른 글
| [React] 넷플릭스 메인 화면 클론 코딩 (0) | 2022.03.11 |
|---|